Illustrator là gì? Illustrator hay Adobe illustrator còn được gọi tắt là AI là một phần mềm đồ hoạ vector. Có những điều về Adobe Illustrator và những điều bạn cần phải biết. Bài viết hôm nay Muakey mang đến cho bạn là Một số công cụ không thể bỏ qua cho người học Illutrator cơ bản, mời các bạn cùng theo dõi!
1. Illustrator là gì? Dùng để làm gì
Illustrator là gì?
Adobe Illustrator là gì? Đầu tiên phải nói đến Illustrator là một phần mềm Thiết kế đồ hoạ chuyên vẽ. Sử dụng các thuật toán, các đối tượng hình học, các đường giới hạn, text kết hợp. Việc kết hợp giữa các hình dạng cơ bản đó với nhau để tạo thành một đối tượng vector.
– Nói một cách khác Adobe illustrator là tên gọi của một phần mềm đồ họa. Chúng cung cấp cho chúng một môi trường làm việc, mà tại đó chúng ta ta có thể thỏa sức sáng tạo.
Bạn có thể tạo ra những sản phẩm thiết kế mà không cần đến sự hiện diện của những bức ảnh được chụp bởi máy ảnh. Bạn không nên nhầm tưởng AI có khả năng cắt ghép, chỉnh sửa ảnh như hay video. Illustrator hoàn toàn không có khả năng làm điều đó.
– Illustrator được sử dụng với muc đích chính là vẽ hình minh họa. Hỗ trợ tạo nhân vật và phối cảnh phim hoạt hình. AI sử dụng các thuật toán (vector) để tạo ra các đối tượng khác nhau.
Điều này giúp cho sản phẩm của bạn có thể được lưu trữ và in ra ở mọi kích thước mà không hề ảnh hưởng đến chất lượng của sản phẩm cuối cùng.
Illustrator dùng để làm gì?
VẼ MINH HOẠ
Từ việc tạo vector và chỉnh sửa theo các đặc tính màu sắc, hình dạng, độ dày; Illustrator hỗ trợ bạn đồ lại (sao chép) lại các bản vẽ tay hoạt hình trên phần mềm; hoặc sáng tạo không-giới-hạn các hình vẽ mới.
BỘ NHẬN DIỆN THƯƠNG HIỆU
phần mềm illustrator hỗ trợ tốt từ việc thiết kế logo, các hoạ tiết hay thiết kế bao bì về nhận diện thương hiệu. Điều này bởi vì Illustrator là vẽ với các vector, hình học, dễ dàng cho designers thực hiện phác thảo, đồ lại hình vẽ hoặc chỉnh sửa.
INFOGRAPHIC
Infographic là hình thức đồ họa trực quan sử dụng hình ảnh để trình bày thông tin, dữ liệu hoặc kiến thức thể hiện chúng một cách nhanh và rõ ràng.
SÁNG TẠO ICON
Với hệ thống Grid System, bạn có thể tạo ra các icon với những shape (hình khối) đơn giản như vuông, tròn, tam giác..v.v
2. Tại sao ilustrator lại là bắt buộc?
Chúng ta đã điểm qua về Adobe Illustrator là gì? Bạn cần biết thêm rằng Illustrator lại là một trong những phần mềm quan trọng bậc nhất và gần như là bắt buộc.
Nếu bạn muốn theo con đường thiết kế bạn bắt buộc phải và thành thạo phần mềm này.
Các trường đào tạo về thiết kế, các công ty về đồ họa đều yêu cầu khắt khe về chuẩn đầu ra của AI. Illustrator giống như tấm vé qua cửa mà bất kì nhà thiết kế nào cũng phải có.
Tất nhiên rất nhiều nhà in không yêu cầu phải biết phần mềm này. Nhưng tôi đang nói ở đây là thiết kế chuyên nghiệp.
3. Các công cụ cơ bản cho người mới sử dụng Illustrator
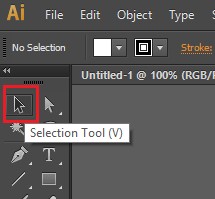
SELECTION TOOL (phím tắt V)
Đây là công cụ căn bản nhất trong tất cả các công cụ của Adobe Illustrator. Nó thực sự đơn giản đến mức mà bạn sẽ cười tôi khi liệt kê nó ở đây. Nhưng đây thật sự là một công cụ bạn sẽ sử dụng liên tục trong Illustrator
Selection tool có ký hiệu mũi tên màu đen mà bạn sẽ thấy ở ngay đầu thanh công cụ. Mũi tên này cho phép bạn chọn, di chuyển các thành phần và đối tượng thiết kế khác nhau xung quanh màn hình.
Nó sẽ hoạt động như một con trỏ điển khi chọn toàn bộ đối tượng mà bạn nhấp vào.

LINE TOOL (phím tắt )
Line tool tạo ra các đường thẳng riêng lẻ mà bạn có thể tùy ý điều chỉnh độ dài, góc, độ dày và màu sắc của chúng.
Để sử dụng Line tool:
Chọn công cụ từ tool panel (hoặc sử dụng phím tắt = )
Bây giờ bạn có thể làm một trong hai cách sau:
Cách 1:
Nhấp và kéo theo bất kỳ hướng nào bạn muốn và không thả nó ra cho đến khi bạn có được độ dài như ý muốn. Nếu bạn giữ phím Shift trong khi kéo, nó sẽ tự động cho các góc hoàn hảo ở 0 độ, 45 hoặc 90 độ
Cách 2:
Nhấp một lần vào không gian làm việc. Một cửa sổ sẽ xuất hiện nơi bạn có thể nhập độ dài và góc mà bạn muốn. Nhấn OK. Đường thẳng của bạn sẽ xuất hiện!
Từ đây bạn có thể thay đổi kích thước đường bằng công cụ lựa chọn
Nhấp vào line bằng công cụ selection tool và sử dụng các tay đòn xuất hiện trên line đó để nhấp và kéo theo các hình dạng, kích thước mới.
Đừng quên giữ phím shift nếu bạn muốn nó giữ nguyên góc nhé

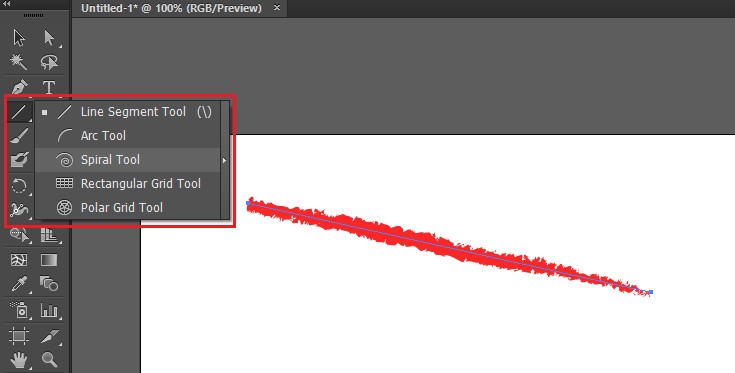
Line tool cũng có một vài công cụ khác được lồng bên dưới nó. Bạn có thể nhấp và giữ biểu tượng line tool trên thanh công cụ, để thấy chúng.
Tại đây, bạn sẽ tìm thấy một menu thả xuống xuất hiện với công cụ hình cung, công cụ xoắn ốc, công cụ lưới hình chữ nhật và công cụ lưới. Tuy nhiên khi nhập môn Illustrator bạn sẽ không dùng nhiều đến các công cụ này.
RECTANGLE TOOL (phím tắt M)
Rectangle tool giúp bạn tạo những đối tượng có 4 góc như hình chữ nhật, hình vuông. Chúng hoạt động tương tự như Line tool
Sử dụng công cụ này thế nào?
Chọn công cụ hình chữ nhật từ bảng công cụ hoặc sử dụng phím tắt M
Để tạo một hình chữ nhật:
Nhấp và kéo hình chữ nhật cho đến khi nó có được kích thước chính xác như bạn muốn
Hoặc nhấp một lần vào không gian làm việc, điền vào chiều cao và chiều rộng được chỉ định trong cửa sổ xuất hiện, sau đó nhấn OK

Để tạo một hình vuông:
Nhấp và kéo trong khi giữ phím shift. Hoặc nhấp một lần và nhập cùng một số cho các giá trị chiều cao và chiều rộng trong cửa sổ xuất hiện
Để thay đổi kích thước, nhấp và kéo bất kỳ tay cầm nào xuất hiện sau khi nó được chọn với công cụ lựa chọn. Hãy chắc chắn rằng bạn giữ phím shift nếu bạn muốn giữ nguyên tỷ lệ
Rectangle cũng có các công cụ lồng vào nhau. Đây là các công cụ lồng dưới nó:
ROUNDED RECTANGLE TOOL
- Công cụ này cho phép bạn tạo hình chữ nhật nhưng với các góc bo tròn thay vì góc vuông.
- Để điều chỉnh độ tròn của các góc, nhấp và kéo các vòng tròn sẽ xuất hiện ở bên trong các góc khi hình được chọn
ELLIPSE TOOL
- Công cụ này giúp bạn tạo ra các vòng tròn và hình bầu dục.
- Nhấp và kéo đồng thời giữ Shift để tạo một vòng tròn hoàn hảo
- Nhấp và kéo cho hình bầu dục
POLYGON TOOL
Công cụ này tạo ra các hình đa diện như hình lục giác và hình bát giác. Bạn chỉ cần nhấp một lần và điền các thông số vào cửa sổ, muốn hình có bao nhiêu cạnh thì sẽ có bất nhiêu cạnh.
STAR TOOL
Star tool hoạt động tương tự Polygon, nhưng thay vì chọn bao nhiêu cạnh bạn muốn có hình dạng của mình, bạn chỉ cần điền số điểm bạn muốn có, cũng như điều chỉnh khoảng cách từ trung tâm bạn muốn những điểm đó kéo dãn ra
COLOR TOOL
Có một số cách để chọn và thay đổi màu sắc của các yếu tố thiết kế khác nhau trong Illustrator
FILL VÀ STROKE COLOR (Tô màu toàn bộ và tô màu đường viền)
Ở dưới cùng của thanh công cụ, bạn sẽ thấy hai biểu tượng hình vuông – một hình vuông đầy đủ và một đường viền hình vuông. Ô vuông cho biết màu tô cho toàn bộ đối tượng (Fill) và ô có đường viền biểu thị màu viền xung quanh đối tượng (Stroke).

Sử dụng công cụ này thế nào?
Nhấp đúp chuột vào Fill hoặc Stroke để mở cửa sổ chọn màu. Công cụ chọn màu (color picker) sẽ cho phép bạn trượt xung quanh các giá trị màu hoặc chọn một màu mới hoàn toàn
Nhấn OK khi bạn chọn được màu phù hợp để thay đổi màu cho đối tượng hay shape bạn muốn. Nhấp vào mũi tên kép ở góc trên cùng bên phải của các biểu tượng swatch để hoán đổi màu sắc từ Fill sang Stroke và ngược lại
Bạn cũng sẽ thấy các màu bạn sử dụng gần đây được hiển thị dưới dạng các bảng swatch bé tí bên dưới cùng công cụ. Trong đó, đường chéo màu đỏ có nghĩa là không có màu. Bạn chọn chế độ này khi không muốn tô màu cho fill hay stroke
PANEL MÀU
Dọc phía bên phải không gian làm việc của bạn, là một loạt các panel khác nhau. Nếu bạn không thấy chúng, hãy vào Window> Workspace> Essentials để panel hiển thị. Khi bạn nhìn thấy các bảng ở phía bên phải màn hình của bạn, hãy tìm bảng ở gần phía trên có chữ “Color” và có biểu tượng bảng màu sơn bên cạnh.
Khi mở bảng điều khiển này, bạn sẽ thấy các mẫu màu Fill và Stroke để đổi màu cho bất kỳ đối tượng nào đã được chọn
Trượt xung quanh các thanh màu CMYK (lục lam, đỏ tươi, vàng, đen) hoặc RGB (đỏ, xanh lục, xanh lam) để điều chỉnh màu sắc.
Lưu ý: Những thay đổi (Fill hoặc Stroke) phụ thuộc vào biểu tượng ở phía trước nó. Sử dụng biểu tượng mũi tên để hoán đổi hai màu này qua lại, giống như cách bạn làm trên thanh công cụ.
Hơn nữa, bạn có thể nhấp đúp vào một trong hai ô vuông để mở cửa sổ chọn màu. Hoặc để lấy màu sắc chính xác đến từng sắc độ, bạn có thể nhập mã màu để tìm màu cụ thể (có thể là giá trị HEX, CMYK, RGB, v.v.).
SWATCH PANEL
Nằm bên dưới color panel, swatch panel có biểu tượng lưới 3×2 với rất nhiều màu sắc. Swatch panel cho phép bạn tạo bảng màu theo ý mình hoặc gợi ý các bảng màu phù hợp, dựa trên màu sắc bạn đã chọn trước đó

Để sử dụng bảng Swatch: Nhấp vào các màu hiện có trong bảng Swatches sẵn có để thay đổi màu fill và stroke.
Hoặc thể thêm các swatch màu của riêng mình vào bảng màu bằng cách:
- Tạo một màu mới bằng cách tô một đối tượng bằng bảng màu phía trên
- Mở bảng Swatches
- Đảm bảo rằng biểu tượng màu Fill nằm trên biểu tượng màu Stroke
- Ở góc phải cửa sổ swatch panel, chọn biểu tượng trông giống như ba đường kẻ ngang chọn New Swatch
- Một cửa sổ sẽ hiên lên, bạn có thể đổi tên nếu muốn, sau đó nhấp vào OK để lưu swatch vừa tạo. Bây giờ bạn có thể sử dụng nó bất cứ khi nào bạn cần rồi.
Màu sắc là một phần không thể thiếu trong thiết kế, vậy nên bạn cần phải hiểu ý nghĩa của chúng trong cả khoa học, văn hóa và nghệ thuật.
DROPPER EYE (phím tắt I)
Eye dropper là một công cụ dễ thấy trên toolbar, nó không nằm trong bất cứ panel nào cả. Công cụ cho phép bạn chọn một màu sắc bất kỳ trong Photoshop. Ví dụ như khi bạn xem một bức ảnh, bạn thích một mảng màu trong đó nhưng không biết đó chính xác là màu gì, đây chính là lúc bạn dùng đến công dụng của Eyedropper tool.
Cách sử dụng Dropper Eye:
- Sử dụng selection tool, vẽ một đối tượng mà bạn muốn đổi màu
- Place một bức ảnh có màu sắc bạn muốn dùng cho đối tượng đã vẽ
- Chon Eye dropper, nhấp chuột vào màu sắc đó> Đối tượng đã đổi sang đúng màu của bức ảnh.
Với công cụ tiện lợi này, bạn có thể thoải mái điều chỉnh cho đến khi tìm được sắc độ màu chính xác mà bạn đang tìm kiếm.
TYPE TOOL (phím tắt T)
Type tool dùng để để thêm văn bản cho thiết kế của bạn. Có một số công cụ khác được lồng dưới (biểu tượng trông giống chữ T viết hoa). Mặc dù chúng hoạt động theo một cách tương tự nhau, nhưng tôi sẽ đi qua từng người một để bạn có thể hiểu chính xác tất cả những gì họ làm.
TYPE TOOL
Đây là công cụ chủ yếu soạn thảo, dù là 1 dòng ngắn hay cả một đoạn văn bản.
Có hai cách sử dụng khác nhau:
Cách một, nhấp và kéo con trỏ để tạo một text box (hộp văn bản). Sau đó, nhập chữ và văn bản sẽ có cấu trúc thay đổi tùy theo kích thước hộp. Cách làm này thích hợp với thiết kế có số lượng chữ và đoạn lớn.
Cách hai, nhấp chuột một lần với công cụ này vào không gian làm việc, bạn có thể tạo điểm bắt đầu cho văn bản mà không có bất kỳ ranh giới nào.
Nghĩa là bạn có thể nhập một dòng chữ dài bất tận nếu như không tự mình ngắt dòng. Cách làm này không phổ biến, bởi nó khó điều chỉnh cấu trúc văn bản, tuy vậy nó vẫn khá hiệu quả để viết phần tiêu đề văn bản.
Ngoài ra, để trình bày một văn bản đẹp mắt trong thiết kế, bạn cần lưu ý việc phân cấp thông tin sao cho người đọc có thể dễ dàng nắm bắt thông tin được truyền tải.

AREA TYPE TOOL
Công cụ này giúp thay đổi hình dạng hiện có vào text box. Ví dụ như bạn muốn viết bên trong một hình tròn, tam giác..chẳng hạn.
Đầu tiên, chọn một shape bất kỳ với Selection tool. Sau đó chọn Area type tool trên thanh công cụ
Với công cụ Type đã chọn, nhấp vào hình vừa tạo để biến nó thành một text box như thường
TYPE ON A PATH TOOL
Công cụ kỳ diệu này sẽ giúp bạn viết lên trên các đường hay outline bên ngoài của hình
Trước hết, bạn cần chuyển đổi đường hoặc hình dạng mà bạn muốn viết lên ở dạng đường dẫn (path). Bằng cách chọn Type on a path tool trên thanh công cụ, nhấp một lần nữa vào đường dẫn đã chọn để biến nó thành vùng có thể viết.
Bạn có thể điều chỉnh điểm bắt đầu và kết thúc của văn bản bằng cách bỏ chọn văn bản để nó không còn được tô sáng, sau đó sử dụng selection tool, chọn lại shape hoặc line khác.
Sau khi chọn, bạn sẽ thấy các đường dọc ở đầu và cuối văn bản. Nếu di chuột qua những đường này, bạn sẽ thấy một mũi tên nhỏ màu đen xuất hiện.
Sử dụng mũi tên này để nhấp và kéo các dòng này đến điểm bắt đầu và điểm kết thúc tương ứng. Nó hơi khó điều khiển một chút nên hãy kiên nhẫn đến khi nó nằm đúng chỗ
CHARACTER PANEL
Character panel có biểu tượng hình chữ A, nằm bên phải của không gian làm việc của bạn. Mở cửa sổ này và bạn có thể điều chỉnh phông chữ, cỡ chữ và khoảng cách chữ của văn bản.
PARAGRAPH PANEL
Bảng này nằm ngay bên dưới Character panel với biểu tượng đoạn văn giống như trong phần mềm Microsoft Word. Bảng điều khiển này giúp bạn thay đổi văn bản của bạn là hợp lý, trái hợp lý hay trung tâm, cũng như điều chỉnh khoảng cách dòng của văn bản của bạn.
PATHFINDER (Ctrl+Shift+F9)
Pathfinder hay chính xác hơn là Shape Modes, cho phép bạn tạo một hình dạng mới bằng cách thao tác trên hai đường path hoặc nhiều đối tượng.
Bạn có thể sử dụng Unite, Subtract, Intersect và Exclude để tạo những hình dạng mới và thú vị cũng như chế độ Mode để phù hợp cho công việc.
Unite:
Unite giúp cho các bạn gộp tất cả các đối tượng vector được lựa chọn thành một đối tượng vector mới duy nhất. Nó giống như việc bạn nối tất cả các viên gạch thành một bức tường vậy
Minus front:
Lấy tất cả các đối tượng ở phía trên trong nhóm được chọn. để loại bỏ những phần giao nhau với đối tượng dưới cùng. Hay hiểu một cách đơn giản, trong nhóm đối tượng được chọn, thì phần không giao nhau của đối tượng dưới cùng sẽ được giữ lại.
Intersect:
Giữ lại những phần giao nhau của các đối tượng được lựa chọn trước khi áp dụng lệnh này. một điều bạn cần lưu ý, do lệnh này là lệnh lấy phần giao nhau. chính vì vậy bạn cần lựa chon các đối trượng trong 1 nhóm phải có chung 1 phần giao nhau. nếu không lệnh này sẽ báo lỗi
Exclude:
Được sử dụng để loại bỏ hoặc giữ lại những phần giao nhau của các đối tượng được chọn. nếu như tại phần giao nhau số đối tượng là chẵn thì phần đó sẽ bị loại bỏ. Ngược lại nếu là lẻ thì phần đó sẽ được giữ lại.
ALIGNMENT TOOL (Shift+F7)
Dù bạn muốn sắp xếp một đối tượng trên Artboard hay sắp xếp hình theo các kiểu khác nhau, thì bảng Align vẫn là công cụ tốt nhất để thực hiện công việc này. Bạn có thể dễ dàng chuyển đổi sang các hình dạng khác hoặc canh chỉnh chúng thành một dạng riêng mà không cần phải lo lắng việc canh chỉnh không hoàn hảo.
Tạm kết
Vậy là chúng ta vừa cùng tìm hiểu xong công cụ không thể bỏ qua cho người học Illutrator cơ bản rồi đấy. Thật tuyệt vời phải không nào?
Chúc các bạn có cho mình sự lựa chọn tốt nhất và hiệu quả nhất!
Và nếu như các bạn có nhu cầu mua bất kỳ phần mềm gì, xin vui lòng với Muakey chúng tôi qua hotline: 0373.454.270.
Trân Trọng!
Nguồn tồng hợp: Nhiều nguồn