Với các bạn đang học thiết kế, hoặc đang tìm hiểu thiết kế có lẽ đã không còn xa lạ cái tên “Clipping mask”. Đây là công cụ hỗ trợ chỉnh sửa ảnh rất hiệu quả. Nếu bạn đang hiểu và muốn sử dụng công cụ này thì hãy tham khảo ngày bài viết dưới đây nhé!
Clipping mask là gì?
Clipping mask là công cụ có cả ở hai phần mềm làm thiết kế là: Photoshop và illustrator.
Tuy nhiên, hai công cụ này có nhiều điểm khác nhau nên hãy cùng chúng tôi tìm hiểu phương pháp Clipping mask của từng công cụ ở dưới đây.

Photoshop (Ps)
Clipping mask trong Photoshop được gọi là mặt nạ cắt. Đây được coi là tính năng hấp dẫn được sử dụng với mục đích cắt và ghép ảnh. KHi cần thay đổi màu sắc thiết kế mà giữ nguyên hình ảnh thì công cụ này sẽ phát huy tác dụng tuyệt đối.
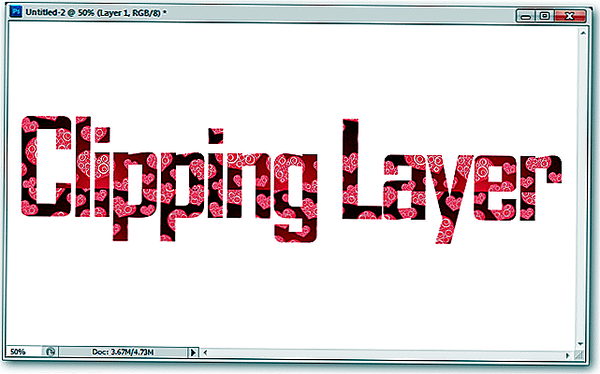
Đây là phương pháp được áp dụng phổ biến khi có ảnh được lồngg vào chữ.

Illustrator (AI)
Clipping mask trong illustrator được gọi là mặt là xén, chúng tương tự tính năng trên Photoshop. Tuy nhiên, về cách thức hoạt động thì khác, công cụ này trên công cụ illustrator có chút khác biệt. Trên AI sử dụng vector làm khuôn còn trên Photoshop là pixel, điểm ảnh.

Cách làm clipping mask trong Illustrator
Trong bản demo này, đường clipping sẽ là dòng chữ JOB. Đối tượng chúng ta sẽ clip là hình một chú chó.
Bước 1:
Chuẩn bị text ‘JOB’ và một bức ảnh

Bước 2:
Trong một layer, đặt tên JOB nằm trên bức ảnh. Bạn có thể nhìn cả text và hình ảnh riêng rẽ nhau bằng cách mở rộng layer view.

Bước 3: Tạo Clipping Mask
Sau khi sắp xếp hình ảnh thích hợp, ta tạo Clipping Mask. Bạn có thể tạo clipping mask bằng nhiều cách khác nhau:
-
Chọn Menu: Object> Clipping Mask> Make
-
Phím tắt: Ctrl+7
-
Layer Panel: Make/Release Clipping Mask icon at the bottom
-
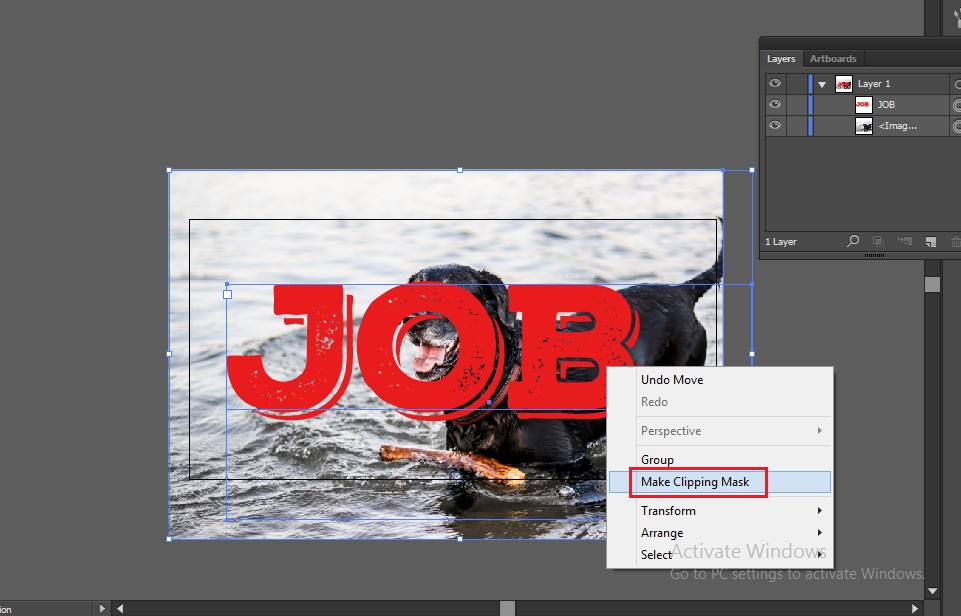
Nhấp chuột phải: tô sáng tất cả các đối tượng và chọn Make Clipping Mask
Tôi sẽ dùng cách 4 là chọn cả hai đối tượng, nhấp chuột phải và chọn Make Clipping Mask

Bạn sẽ thấy mọi thứ biến mất, ngoại trừ những thứ bên trong đường cắt (JOB).

Sử dụng hai hay nhiều Clipping Path
Bây giờ, nếu bạn muốn giãn chữ JOB, hoặc ghép chúng sát lại với nhau thì sẽ làm thế nào đây?
Đôi khi làm việc với clipping masks, bạn sẽ muốn thay đổi đường clipping hoặc đối tượng theo ý mình để vừa khớp với hình ảnh được clipping
Trong trường hợp này, tôi muốn chỉnh sửa các chữ cái riêng lẻ.
Bước 1:
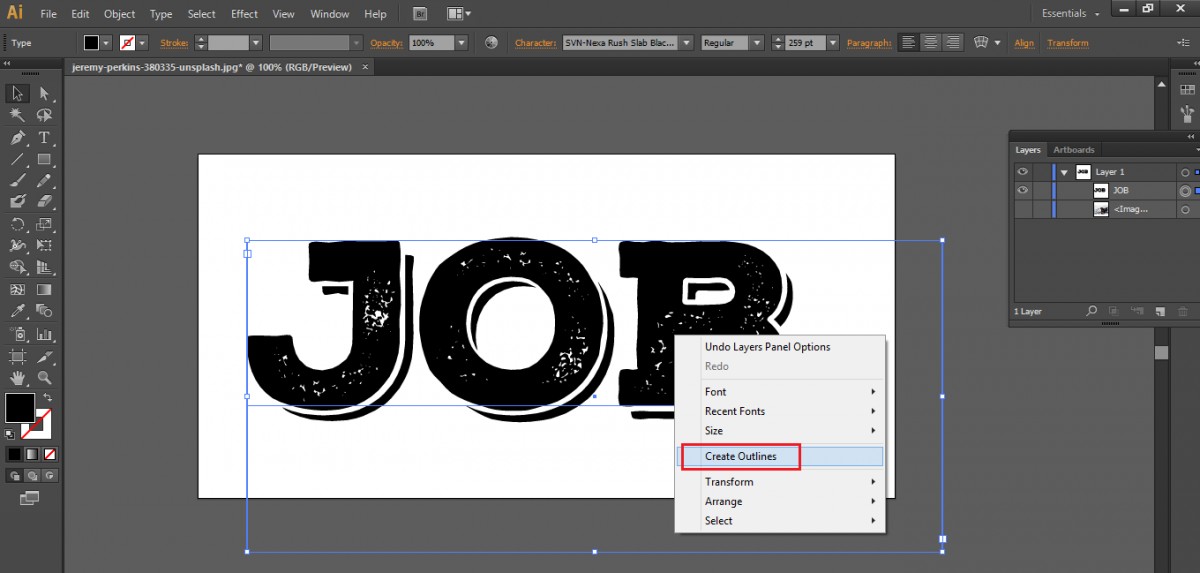
Chuyển text sang dạng outline (phác thảo) để có thể được chỉnh sửa các chữ cái. Để chuyển đổi text thành outline, nhấp vào Type > Create Outlines (shift+ctrl+O) hoặc nhấp chuột phải vào JOB và chọn Create Outlines.

Mỗi chữ cái giờ đã trở thành một đối tượng riêng rẽ có thể chỉnh sửa nhưng không giống như văn bản thông thường.
Bạn sẽ nhận thấy rằng các điểm neo xuất hiện trên mỗi chữ cái – chúng có thể được di chuyển và chỉnh sửa riêng lẻ:

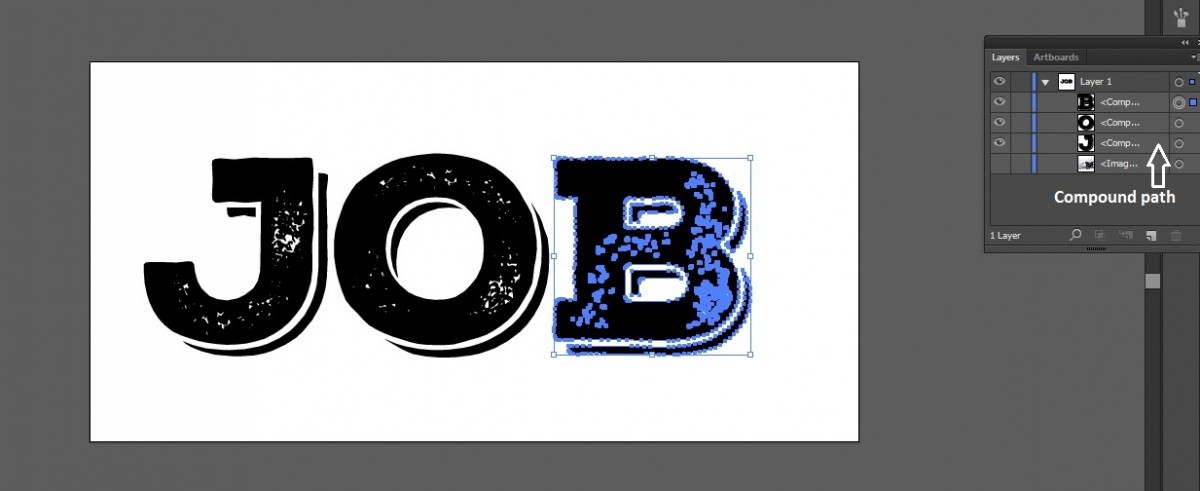
Bước 2: Sử dụng Compound path.
Compound path là đường nét phức, nó được tạo ra từ ít nhất hai đối tượng. Bạn có thể thêm, bớt và cắt hình dạng để tạo thành một compound path.
Chúng ta có thể chuyển đổi đối tượng thành một compound path bằng cách tô sáng JOB và chọn Object> Compound Path> Make




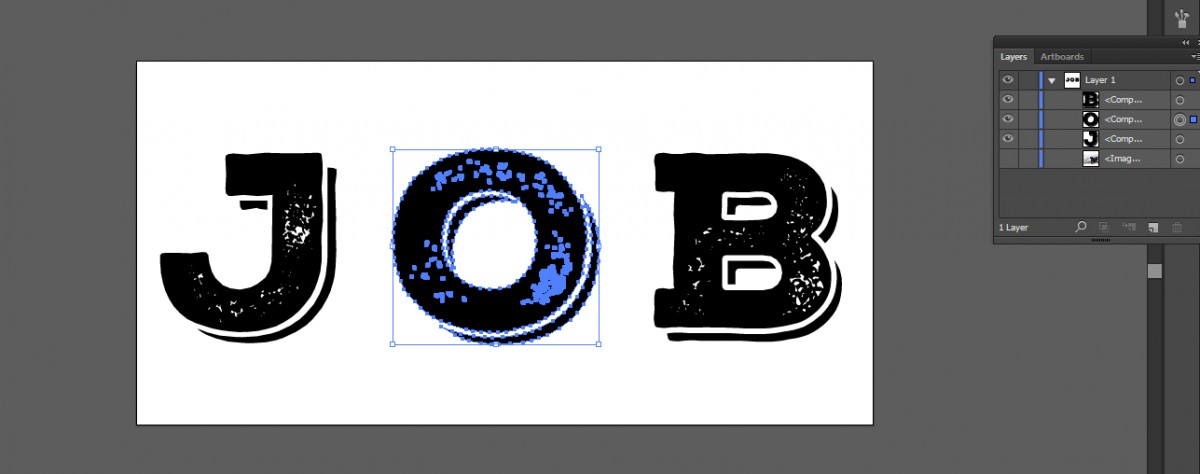
Bước 3: Tạo Clipping mask
Sau khi kéo các chữ cái sát gần nhau, tùy chỉnh như ý muốn, bạn hãy tô sáng đường dẫn chữ và ảnh, sau đó chọn Chuột phải >Make Clipping Mask


Nếu muốn chỉnh ảnh bên trong chữ, bạn chọn đối tượng ảnh trên Layer panel, di chuyển sao cho phù hợp. Clipping mask đã hoàn tất rồi đó.
Tạm kết
Vậy là chúng ta vừa cùng tìm hiểu xong cách tạo clipping mask trong Illustrator rồi đấy. Thật tuyệt vời phải không nào? Chúc các bạn có cho mình sự lựa chọn tốt nhất và hiệu quả nhất!
Và nếu như các bạn có nhu cầu mua bất kỳ phần mềm gì, xin vui lòng với Muakey chúng tôi qua hotline: 0373.454.270.
Trân Trọng!
Nguồn tồng hợp: Nhiều nguồn